甚麼是元件?
元件(Conponent)是Vue最主要的特性,提供HTML DOM的擴充性,將可以建立根(root)再將元件堆疊上去,有利於人員的開發與維護
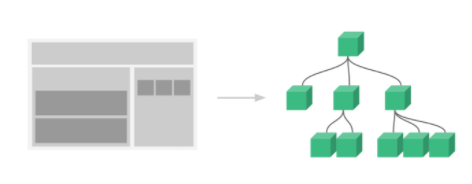
當專案架構越大時,我們就需要思考如何將元件拆開與分類。 (圖片來源Vue.js)
(圖片來源Vue.js)
要在模板中使用這些組件,就需要註冊它們,其中又分為global與local兩個類型
全域註冊
缺點 : 不論是否有用到此元件,都會將它載入,拖慢載入速度
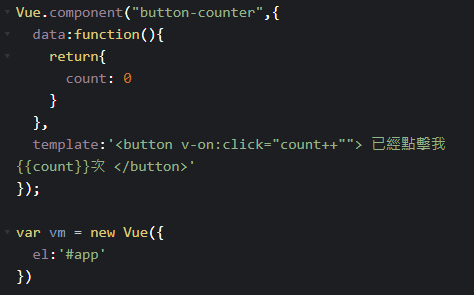
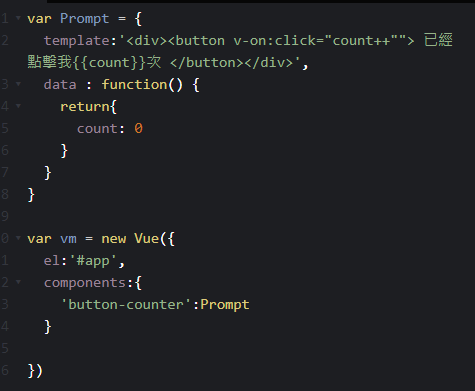
使用vue.component(tagName,option)來註冊
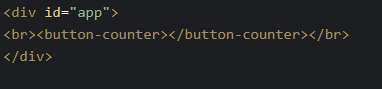
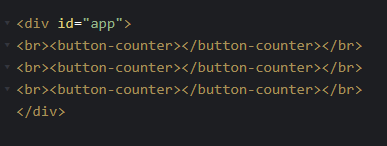
以下面的例子來說,它是具有名稱可重複使用的,先將此當作創建方法的root


當我想要將這個元件多次重複使用時,只要再HTML上打上簡短的程式碼,就可以得到我所需要的功能,在HTML上看起來就簡潔許多,而其中每個按鈕都有自己的count,每次使用此元件都會創造一個新的實例

小提醒 : Data必須是函數
當我們定義並沒有直接提供
data : {
count : 0
}
而是
data : function () {
return{
count: 0
}
}
以便每個實例都可以有自己獨立的data,所以沒有這個規則的話,就會引想到其他按鈕的計算,變成共用一個data
區域註冊
缺點 : 只能綁定在實體內使用,如果有另一個實體要用,那這個元件就不能共用
如果不需要共用,就可使用區域註冊
可以將例子改寫成
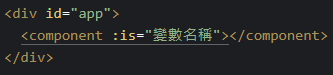
is屬性
is屬性可以更改DOM綁定變數,就能依照這個變數名稱,尋找組件渲染頁面
參考資料: https://book.vue.tw/CH2/2-1-components.html
https://v3.cn.vuejs.org/api/built-in-components.html#component
https://vuejs.org/v2/guide/components.html
https://vuejs.org/v2/guide/components-registration.html
